Prompting you the best.....
Welcome to Aruwaab9ja Blog, a resourceful blog where I share the perfect blogging guides and technology updates with proven SEO tips.
This serves as a beginner’s blog with the mission of making the world a better place for upcoming webmasters in the society at large.
Alright, so aside from that I will like to share with you on how to solve this problem of Blogger not opening on Glo Networks.
For example, (Aruwaab9ja.com.ng) has not been opening for users using Glo network for a while now, even after activating the HTTPS option on Blogger platform.

This problem has lingered and disturbed me a lot but now I have the solution and I am going to share it with you right away.
So many bloggers using the blogger platform with custom domain have been facing this same issue of Glo not opening Blogspot.
After much research, I have to come up with this ultimate solution on how to make blogger custom domain open on Glo Network.
Today I will be sharing with you the latest crushing solution on Glo not opening Blogspot following the below few steps.
Step 1 – Activating HTTPS on BlogSpot
Now, this is the very first step to take. You need to activate HTTPS, probably you might have not activated yours yet, here is how to do it.
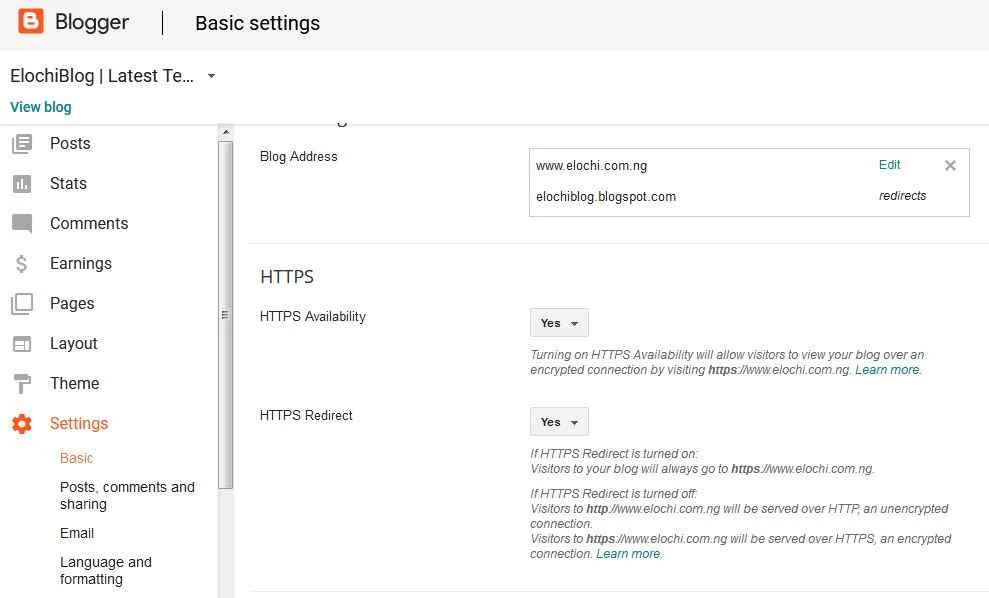
On your Blogger.com Dashboard, Go to Settings, then Basic.

Scroll down to HTTPS and set "HTTPS Availability" to Yes and "HTTPS Redirect" to Yes.
Make it look like the image above.
And that is all about activating HTTPS.
Once the HTTPS is being activated properly, your blog site enjoys a few benefits which include:
• Users trust and a Professional look.
• Increases your Blog/Page ranking.
• Security against Hackers.
However, after this is been done and your site is being redirected to HTTPS, you might face some HTTPS error called “Mixed Content Error”.
This is the trick most people don’t actually know, causing them to have errors in their Sitemaps on Google search console (Webmasters tool).
Nevertheless, I got you covered in this article; now let’s see how to fix this error in the next step.
STEP 2: Fixing Blogger HTTPS Mixed Content Errors
I guess you might be wondering if this problem is fixable. Definitely, YES. It is fixable.
First, let’s see what is HTTPS mixed content error?
According to the Google Developers, Mixed content error occurs when the initial HTML is loaded over a secure HTTPS connection;
But other resources (such as images, videos, stylesheets, scripts) are loaded over an insecure HTTP connection.
How to fix HTTPS Mixed Content Error in Blogger
Basically, there are only two available options to find resources causing the mixed content error.
1. Layout
2. Theme Editor
These are the two places where you might have added some line of codes.
So, let’s fix it now.
• Fixing HTTPS Error in the Layout
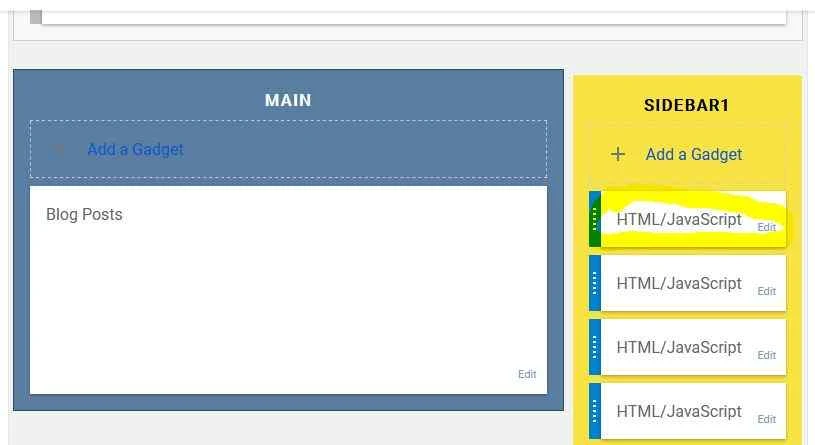
On your blogger dashboard, Click on the Layout Option

Locate all your HTML Widgets and Image Widgets if any

Click on the Edit and wait for the pop-up to show
For the HTML widgets, press down CTRL + F to search for (http). If you find any with http, replace it with (https).
NOTE: the brackets are not included.
Now, do the same thing for all your HTML files/widgets.
For Image Widgets, that is for images you added using a URL; not images you upload directly to blogger.
Check if the URL of the images contains (http), then change/edit it to https.
• Fixing HTTPS Mixed Content Error in the Theme Editor
The theme editor is just the HTML part of your blog theme; here you need to edit it.
Moreover, you need to identify and edit the codes carefully. Perhaps I will guide you through it.

Quickly, go to your blogger dashboard, click on Theme, then "Edit HTML".
Press down CTRL+F key and search for “http” then check for the occurrences and replace all with “https”.

However, most new blogger templates do not have HTTPS mixed content error at all.
Meanwhile, this blog template is fully optimized for HTTPS and 100% responsive. You can check here on ElochiBlog Blogger Template to get it.
Remember, the above two steps should actually solve the HTTPS problem issues.
Hopefully, this is helpful right?
That is all for that on steps to fixing HTTPS error on your blogger blog.
Voila! Let’s proceed to the next step which is the final stage on Glo not opening Blogspot.
STEP 3: How to make Blogger Custom Domain open on Glo Network.
Alright, now this is the main thing why you are on this page. I will share with you the best quick tricks and the necessary setups.
First, in order to make blogger custom domain open on Glo Network, you will need a Free Cloudflare account.
However, there is going to be a little problem but my trick will solve this problem too.
Before the launch of blogger HTTPS activation, bloggers who are using the Cloudflare do complain of difficulties in indexing of their blog posts.
Undoubtedly, I believe this is the problem;
Also then, the blogger platform didn’t have a valid SSL Certificate. So, using Cloudflare then was like a partial connection.
That is, blogger providing HTTP URL while Cloudflare provides HTTPS and such brings about conflicting of 2 different URLs for a site.
Hence, making it hard to be indexed via sitemap on Google Search Console.
Actually, this is what I figured out to be the cause of the problem and with my trick, it will solve the problem.
I have tried it out here on my blog and it is working perfectly fine. No broken links or mixed content error.
The best part is blog posts are being indexed via sitemap 100%.
Now, let’s start; guess you are ready for it!
Creating a Free Cloudflare Account
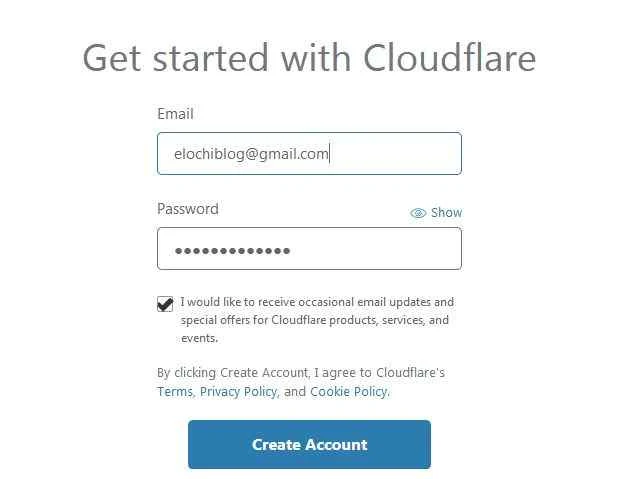
Go to Cloudflare.com, Click on Signup and input your email and choose a password

Confirm your email and un-tick the “I would like to….” If you don’t want to get product updates from Cloudflare.
Then click on “Create Account”.

Now, input the URL of your website.

Click Next.

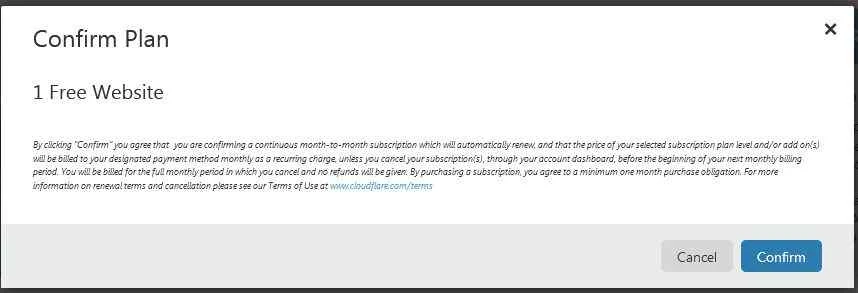
Select the Free Plan and Confirm Plan.

Click Confirm.
Now, on the next page, the DNS records page will be displayed for you.
No need to worry, Cloudflare will provide you with the DNS records from your domain registrar.
What you need to do is to enable them all;


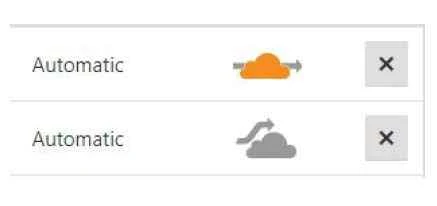
Toggle all the records status to ON, just click on them to show the yellow symbol.
Perhaps, some of the records might not have the status option to toggle ON or OFF. Just leave them like that. Depending on your record.

Next, is to click Continue.
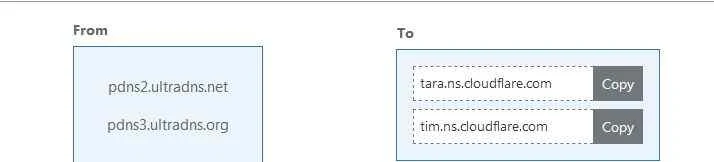
On the next page, Cloudflare is going to display your current Nameserver and a new set of Nameservers which you are going to change to.

Here, I use Domainking and I will be using domainking registrar for this article.
If your domain is being registered with Domainking, then you are lucky because this guide will help you achieve all easily.
Perhaps, if you are using other domain registrars aside Domainking, to change your nameserver; just type the sentence below into Google search engine.
(How to change nameservers for my “domain registrar name” domain).
Example: “How to change nameservers for my Guarantor domain” or “How to change nameservers for my Namecheap domain” etc.
Now, for Domainking users, simply login to your domainking account dashboard;
Click on “My Domains”.

Locate the domain name and at the far right corner, click the arrow button as seen in the image above.
Go to “Nameservers” select "use custom nameservers".
Then, replace the nameserver with the new one provided to you by Cloudflare.

Just as seen on the image above.
And that’s all. It will take a few minutes for the nameservers to propagate. Now, let’s continue while it’s still propagating.
The first setting to be done is the SSL Certificate Setup.
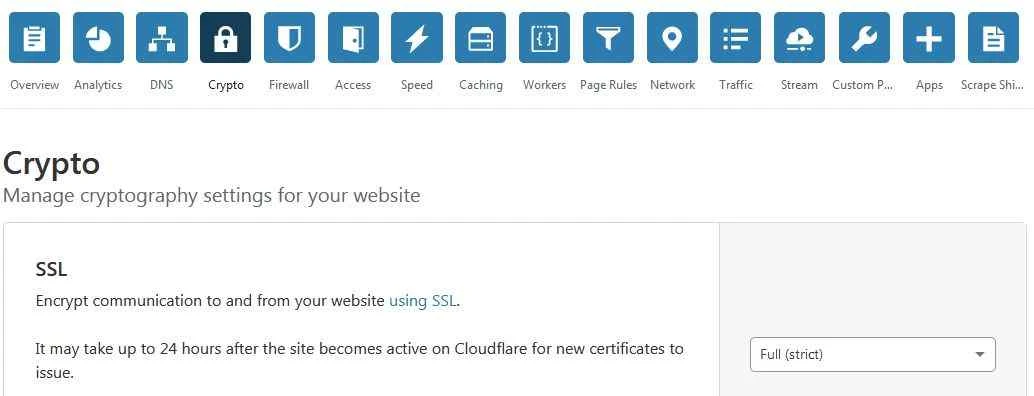
On your Cloudflare dashboard account , check the top navigation buttons and select “Crypto”.
Once it displays, you will see the SSL Section.

Change it from “Full” to “Full (strict)” as seen in the image above.

Scroll down and locate the “Always use HTTPS” at the far right. Switch it to ON.
Also, locate the “Automatic HTTPS Rewrites” and switch to ON.
That is all for switching HTTPS on Cloudflare.
Now, the next setting is to create Page Rules to help redirect users.

Go to “Page Rules” and click on "Create Page Rule".
Page Rule 1

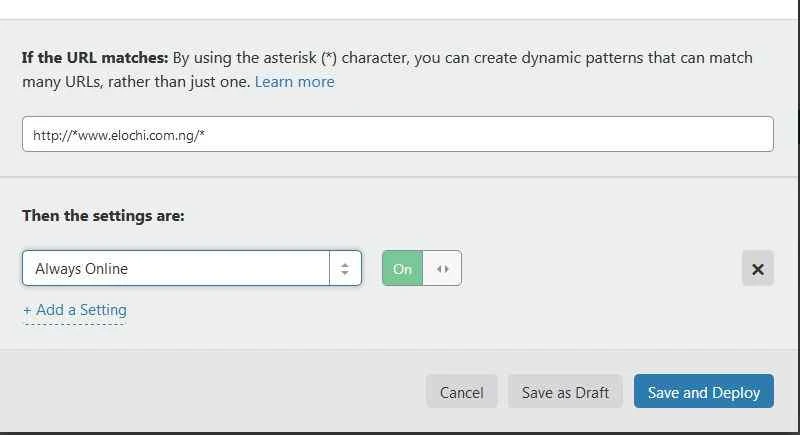
If the URL matches - paste this URL http://www.yourblogname.com/*
Then the settings are: select "Always use HTTPS" from the drop-down.
Or besides, choose “Always Online” as seen in the image above.
NOTE: If your nameservers have not finished propagating, you will not find the “Always use HTTPS” Option.
Now, click on Save and deploy.
Page Rule 2

If the URL matches - paste this URL https://yourblogname.com/*
Then the settings are select "Forwarding URL" from the drop-down; then on the right side, select “301 – Permanent Redirect".
Then, paste this https://www.yourblogname.com/$1 at the box beneath.
Click on Save and deploy.
Page Rule 3

If the URL matches - paste this URL http://yourblogname.com/*
Then the settings are select "Forwarding URL" from the drop-down and on the right side, select "301 - Permanent Redirect".
Then, paste this https://www.yourblogname.com/$1 at the bottom box.
Lastly, make sure the three rules are arranged just as shown in the image below.

Alright, that is all on the Page Rules Setup. Make sure you set the page rules properly very well to avoid conflicting and errors.
Firewall Settings

On your Cloudflare navigation tab, locate the “Firewall” Options; then click on settings.
For the “Security Level”, turn it to "Low" as seen in the above image.
Finally, let’s see the last stage. This is the one I like so much, it has really increased my blog page loading speed.
Bonus Settings!
If you have been experiencing slow loading speed in your site, then now is time to speed up the loading speed. Cool right?
Go to “Speed” Tick Minify JavaScript, CSS and HTML.

Voila! – That’s all.
Scroll down and also turn this option "Rocket Loader" to ON as seen in the image below.
All these will definitely increase your blog loading speeds.
Once your Nameservers have finish propagating and your account is activated, then you are good to go.
Now you can view your blog site using Glo Network Sim and it will open perfectly very well.
So, that’s all on how to make blogger custom domain open on Glo Network.
More From the Author
Hopefully, you have learned how to enable HTTPS, how to fix mixed content errors and most importantly make your blog open on Glo Network.
As well, other benefits which include Increased Page Speed, Security, and Accessible Web Pages.
Take advantage of this today and increase your blog traffic thereby providing easy access to users using Glo Network to visit your blog site.
Indeed, there has been a spike on my site traffic ever since activating the Cloudflare.
This is the only free step-by-step ultimate solution on Glo not opening BlogSpot guide available.
So, you are lucky to be here.
Feel free to drop your questions or suggestions via the comment section and I will give you a positive reply soon.
Also, share this article with your friends using the social media share buttons below and to those who might be in need of it.
Remember, Sharing is Caring.
Enjoy!
Credit: ElochiBlog
ALWAYS STAY UPDATED WITH THE LATEST NIGERIAN NEWS FROM ARUWAAB9JA.COM.NG















Thanks for spelling out time to share the solution to this problem
ReplyDeleteU are welcome and thanks for stopping by at Aruwaab9ja.com.ng, we look forward in serving u better, stay cheeked in.
DeleteNice one
ReplyDeleteThank you Blister.ng for ur warmly comment, we are happy it works for u.
Delete